A Focus on the Customer Experience
Nexi cares about the customer experience and the developer site is just one way to make operations easier for merchants. Called The Developer Documentation Portal, it is an essential entry point for any potential customer in the process of deciding on which type of Nexi product range fits their needs, investigating the integration process with existing back-office e-commerce functionalities, understanding combability with webshop plugins, connecting the most suitable payment methods and troubleshooting technical issues, in general. Let’s dive into why a well-crafted documentation portal is your key to success.

Bringing all products under one umbrella
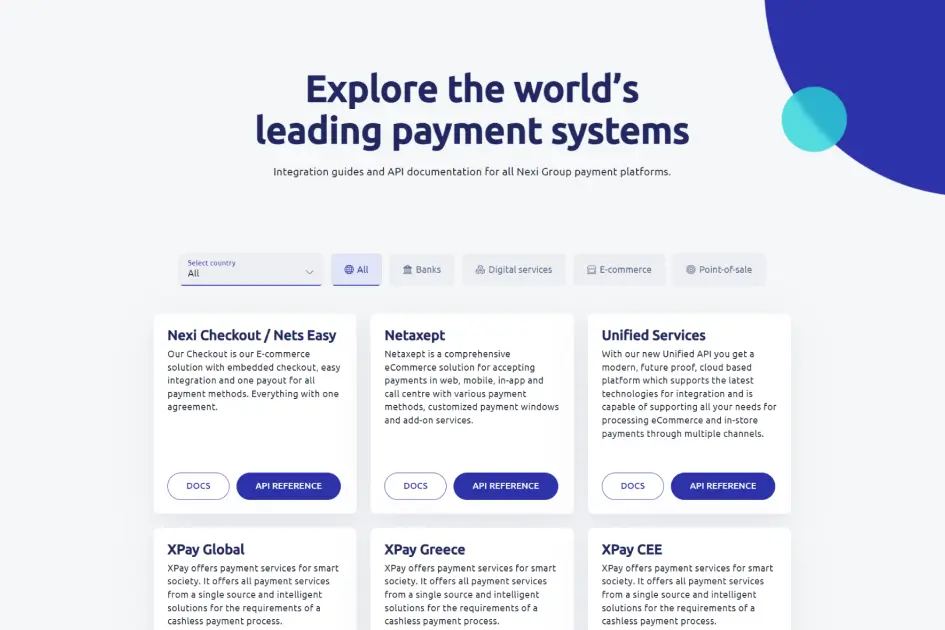
The appearance of the Nexi Group’s Developer Documentation Portal has been refreshed, and it is hosted here. The entire range of Nexi Group’s payment solution offerings is located in one place, according to Nexi Group quality and design standards: explanations, best practices, step-by-step manuals, best practices, and visual materials such as charts, images, and illustrations.
First impressions matter, and that’s no different for developers. A well-structured documentation portal acts as a welcoming beacon, guiding newcomers through the “tech stack” with ease. Our portal is designed to streamline onboarding and to enable developers to quickly understand the product’s architecture, components, and integration processes. The aim is to create more knowledgeable developers who can work with our products – which means smoother operations for our busy merchants!

How Your Developers Can Use the Site
Our Developer Documentation Portal provides developers with comprehensive, up-to-date information that saves them countless hours of troubleshooting. With clear examples, detailed explanations, and an organized structure, we empower developers to write clean code faster and more effectively. This means shorter development cycles and quicker time-to-market for the companies that integrate with Nexi.
Our technical documentation is offered in various ways– and in several sections– each providing different information:
-Product Overview: provides general information and introduction into integration options including quick links and the most popular articles.
-Guidelines: offers a conceptual approach with step-by-step tutorials (including illustrations, diagrams, and graphs.) This part is targeted for explaining product and processes both for technical and non-technical stakeholders.
-API Reference: states that the OpenAPI document is the source of truth- generated directly from the code, updated automatically, and owned/customized by tech writer. We support Restful APIs, SOAP API, and gRPC. This section contains pure technical information from our developers to merchant developers: parameter descriptions, API call requests and responses.
-Change Log: informs external parties about new releases and maintenance news with “tags”.
-Support Page with FAQ: gives the reader quick access to customer support contact details plus Frequently Asked Questions for quick reference and troubleshooting.
-Banner: appears sporadically in the event of maintenance or current ongoing changes.
-Feedback Pop Up: offers the opportunity for collecting targeted feedback directly from the end user.

What’s coming up next?
We at Nexi strive to provide the best seamless integration experience. With our Developer Documentation Portal, we unleash the full potential of our products and take our developer ecosystem to the next level with the variety of user-friendly information and guidance.
We listen to our merchants and conduct continuous user experience (UX) research and analysis to continually improve the Developer Documentation Portal by gathering feedback from the page, conducting interviews with our merchants after the integration, and gathering suggestions from the customer support team.
As an example of our focus on continuous improvement, we are currently implementing three experience-enhancing projects:
1- Improving the search efficiency: We are reviewing the search tool configuration and information indexing, so the end user can get the most relevant results.
2- Introducing a built-in feedback widget: We are placing this after each article, so we can get direct feedback on content quality
3- Remaking the support page: We are integrating to the customer support page ticketing system, so that customers can get immediate help on their inquiry.
In conclusion, we aim to improve the customer experience for our merchants by making our products easy, and that’s the aim of our robust Developer Documentation Portal. The portal accelerates technical development and fosters a thriving developer community. We believe that when you invest in excellence, success follows. Join us on the journey to creating better, more efficient, and user-friendly experiences for our merchants and their tech experts.
What is your opinion about our developer portal and developer documentation in general? Tell us here!

Anastasija Frolova
Product Manager, Developer Documentation team,
Nets E-Commerce
With a product management background and a passion for optimizing the customer experience, I am responsible for the Nexi Group’s Developer Documentation Portal: developer.nexigroup.com, which brings together all Nexi group products’ technical documentation into one place.
- Topics



